本文共 2626 字,大约阅读时间需要 8 分钟。
企业数据需求不断变化,近年来变化趋势日益明显,从数据的3V特性看:体积,速度和变化;Big Data强调数据量,PB级以上,是静态数据。而Fast Data在数据量的基础上,意味着速度和和变化,意味着客户可以更加实时化、更加快速地进行数据处理。
在Forrester最近的一项研究中,超过75%的受访公司已经使用Fast Data解决方案。 在接受调查的人中,88%表示他们需要近乎实时地对数据执行分析。
AnalyticDB是阿里巴巴自主研发、唯一经过超大规模以及核心业务验证的PB级实时数据仓库,是FastData的最佳代表。自2012年第一次在集团发布上线以来,至今已累计迭代发布近百个版本,支撑起集团内的电商、广告、菜鸟、文娱、飞猪等众多在线分析业务。AnalyticDB于2014年在阿里云开始正式对外输出,支撑行业既包括传统的大中型企业和政府机构,也包括众多的互联网公司,覆盖外部十几个行业。
AnalyticDB承接着阿里巴巴广告营销、商家数据服务、菜鸟物流、盒马新零售等众多核心业务的高并发分析处理, 每年双十一上述众多实时分析业务高峰驱动着AnalyticDB不断的架构演进和技术创新。
AnalyticDB for MySQL 3.0针对Fast Data毫秒处理的需求,重新设计了架构,提供及时且经济高效的数据处理的系统和方法,各个事件在到达时进行处理,处理延时到秒、毫秒,真正同时满足数据体积,速度和变化的3V属性,助力企业打造一个实时的数据世界。
根据2019年The Forrester Wave™: Database-As-A-Service,Q2 2019的最新报告,阿里云数据已经进入全球第二梯队(Strong Performers) ,同时也连续多年进入 Gartner发布的分析型数据管理平台报告 (Magic Quadrant for Data Management Solutions for Analytics),进入全球分析市场。
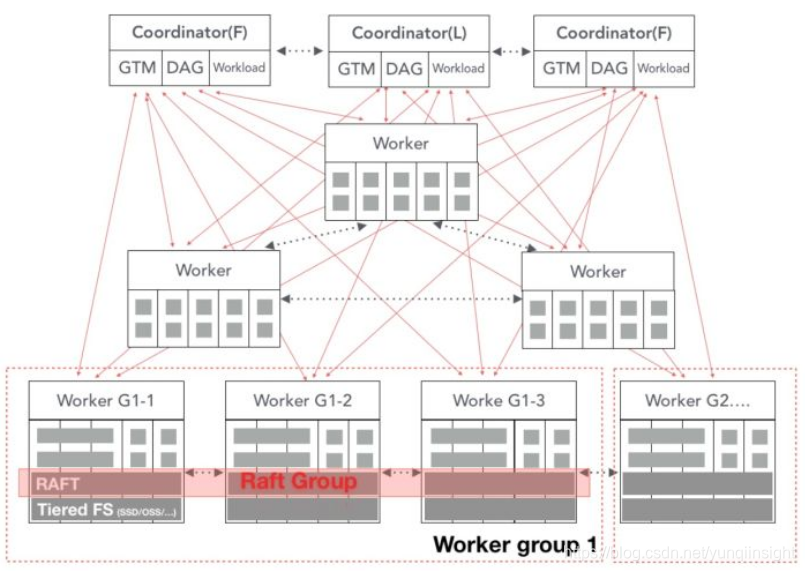
AnalyticDB for MySQL 3.0当前整体架构如下图。

其中几个主要的组件为:
Coordinator: 前端控制节点,职责包括
- MySQL协议层接入,SQL解析
- 认证和鉴权,提供了更完善和细化的权限体系模型,白名单和集群级别RAM控制,并审计与合规记录所有SQL操作。
- 集群管理:成员管理、元数据、数据一致性、路由同步、备份与恢复(数据与log管理)
- 后台异步任务管理
- 事务管理
- 优化器,执行计划生成
- 计算调度,负责执行任务调度
Worker: 存储和计算节点,包含
- 计算模块
分布式MPP+DAG混合计算引擎和优化器达到了更高的复杂计算能力,和混合负载管理能力,TPC-H性能比之前版本快大约40%。
利用阿里云计算平台之上资源灵活调度上的优势,实现了计算资源的弹性调度。计算Worker节点可以单独拉起,因应业务需求做到分钟级甚至秒级扩展,实现资源的最有效利用。- 存储模块
存储模块更加轻量化,具备了承载更大吞吐数据实时写入和读取能力,写入性能比之前版本同等规格高50%倍左右,毫秒级可见,满足客户实时分析需求。
AnalyticDB for MySQL 3.0是运行在云盘 + OSS系统上而不是本地盘上。随着RDMA、ESSD盘的应用技术更稳定,后端节点直接利用云盘分布式存储构建大容量高可用的数据库存储集群会更有优势。
通过云盘的能力,AnalyticDB for MySQL 3.0做到了磁盘灵活扩缩,进一步降低了用户成本。用户根据实际使用量购买相应磁盘空间,无需为固定的多余空间买单;当用户磁盘达到瓶颈时可以按需扩容。对于访问的比较少,且访问频次会随着时间的流逝而减少冷数据,通过更低成本的OSS做分层存储机制,在保持9个9的数据可靠性同时,进一步降低用户成本。
存储节点提供全量和增量备份和恢复能力,云盘的定期快照和日志会实时同步到OSS中保存,对用户数据提供更高的安全保障,帮助用户在数据库发生问题时最大限度的找回。
- Worker Group
带存储模块的Worker节点被划分为一个个节点组(Worker Group),提供三副本的存储,通过Raft分布式一致性协议像一个整体一样工作,允许其中一些Worker节点出现故障也能继续提供服务。
AnalyticDB的读写链路就是稳定运行在上诉组件之上
- 写入链路,数据通过Coordinator写入后,会根据表上的分区键写入到不同的表分区(Shard)所属的Worker Group中,每个Worker Group中的Worker三副本通过Raft协议保证了数据的强一致性、高可靠、高可用、实时可见(线性一致性);为了保证高效,AnalyticDB 进行了GroupCommit、压缩、异步化、零拷贝等众多优化技术,大幅优化了写入性能, TPC-H表单节点TPS 到达15w 以上,并且可以线性扩展;
- 查询链路,用户的SQL语句通过MySQL协议发送到Coordinator后,SQL会被Parser进行解析生成逻辑计划,然后被Optimizer进行优化后生成物理执行计划,再发送给计算调度模块将该SQL的物理执行Task分发到不同的Worker节点执行,每个执行Task都会被关联到Worker上的存储,从存储拉取数据进行分布式计算。为了提升计算性能,AnalyticDB 进行了计算下推存储、高效智能索引筛选、向量化+Pipeline流式执行等一系列优化,目前AnalyticDB的TPC-DS性能做到了全球最快。
在此之上,通过服务秒级恢复,AZ内/跨AZ部署,自动故障检测、摘除和副本重搭,配合上述的三副本存储、全量和增量备份,提供金融级别的数据可靠性保证。在周边生态上,提供数据迁移、数据同步、数据管理、数据集成、数据安全等配套工具,方便用户使用,使用户能更加专注于业务发展。
综上,AnalyticDB for MySQL 3.0版本融合了分布式、弹性计算与云计算的优势,对规模性、易用性、可靠性和安全性等方面进行了大规模的改进,充分满足不同场景Fast Data实时数据仓库的需求。支持更大规模的并发访问、更快读写能力以及更智能的混合查询负载管理等,实现更精细化的资源利用和更低成本的投入,让用户能更加专注于业务发展,专注于数据价值。
本文为云栖社区原创内容,未经允许不得转载。